How to bring your brand to life online with design systems
“Your website is your digital shop window”. It’s an analogy that you’ve probably heard before, but it’s incredibly fitting when it comes to design considerations. Your homepage needs to impress - and so should every other page a user visits on their journey.
Design systems help to enable a coherent look and feel across all of your digital channels. At Pixl8, they underpin our approach to website design, ensuring strong foundations for development. They form the basis of your digital style guide, providing rationale, documentation and best practices for your staff to follow.
In this blog, I’ll explain how a design system can help teams across membership organisations bring their brand to life in a clear, creative and consistent way.
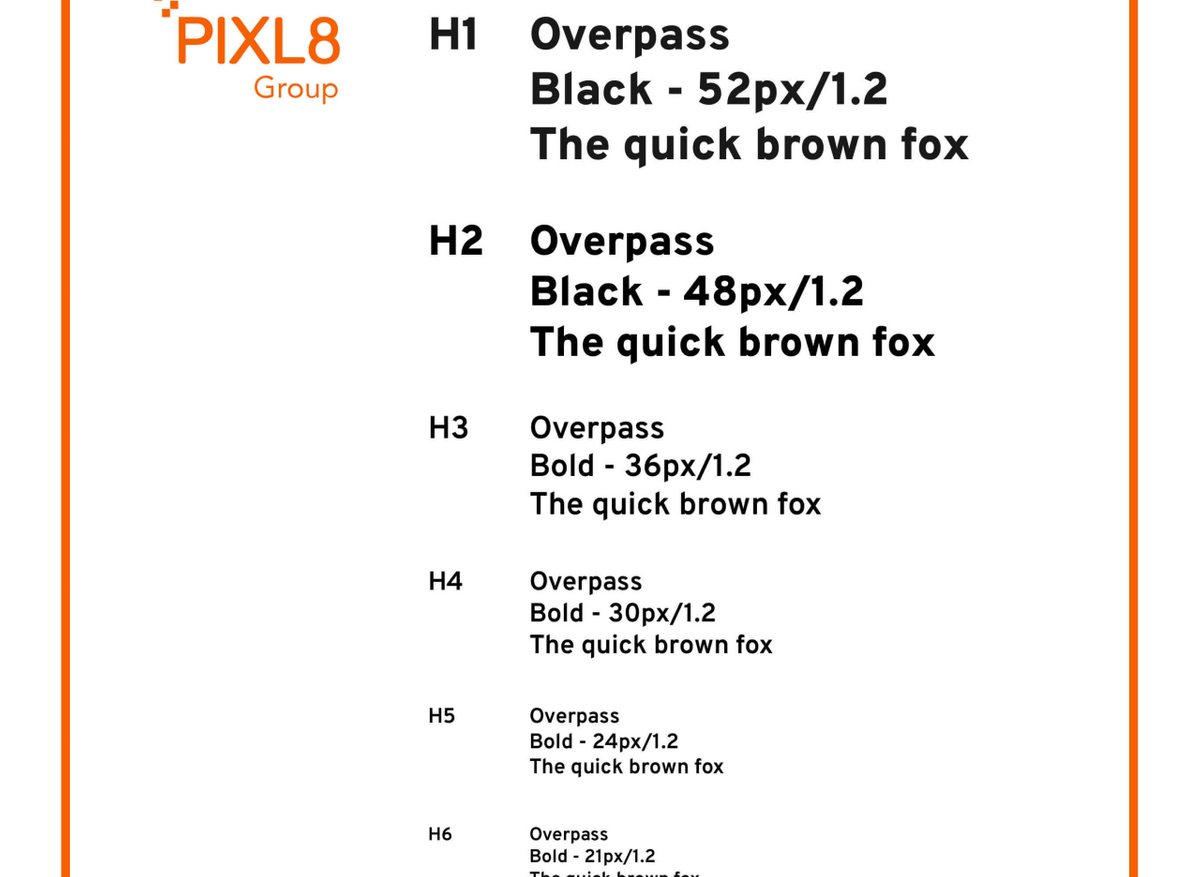
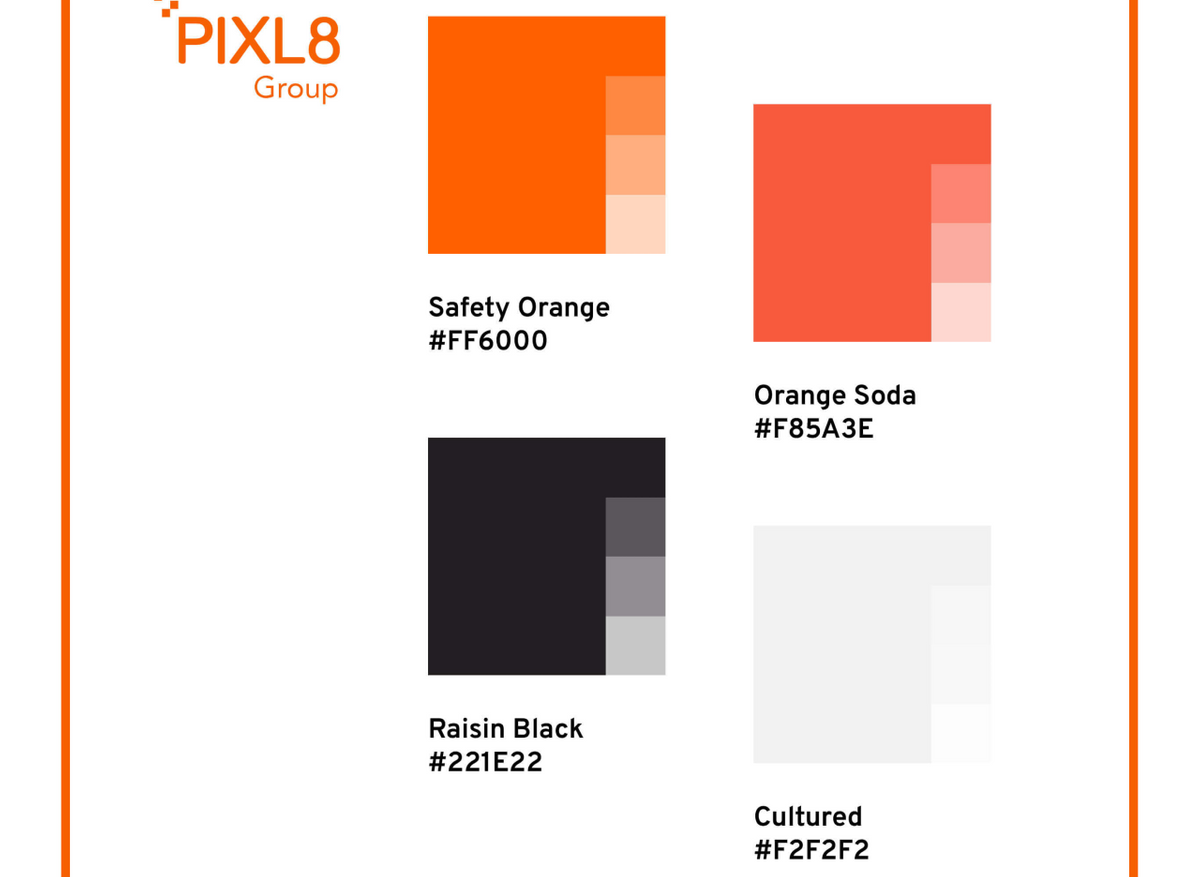
At its most basic level a design system should provide key identifiers such as a logo, colour palette and font preference. More in-depth examples aim to convey a visual language, detailing how interfaces are built, drilling down to their core elements. This aims to keep things consistent and helps to build up familiarity with a brand amongst its audience.

Glossary
A comprehensive design guide
Your design system should act as a record of all design elements and interactions on your site. It should ensure your brand identity is applied consistently. It should make it easier to manage for the website administrator and easier to interact with for the end user. Good things to include in your design system include:
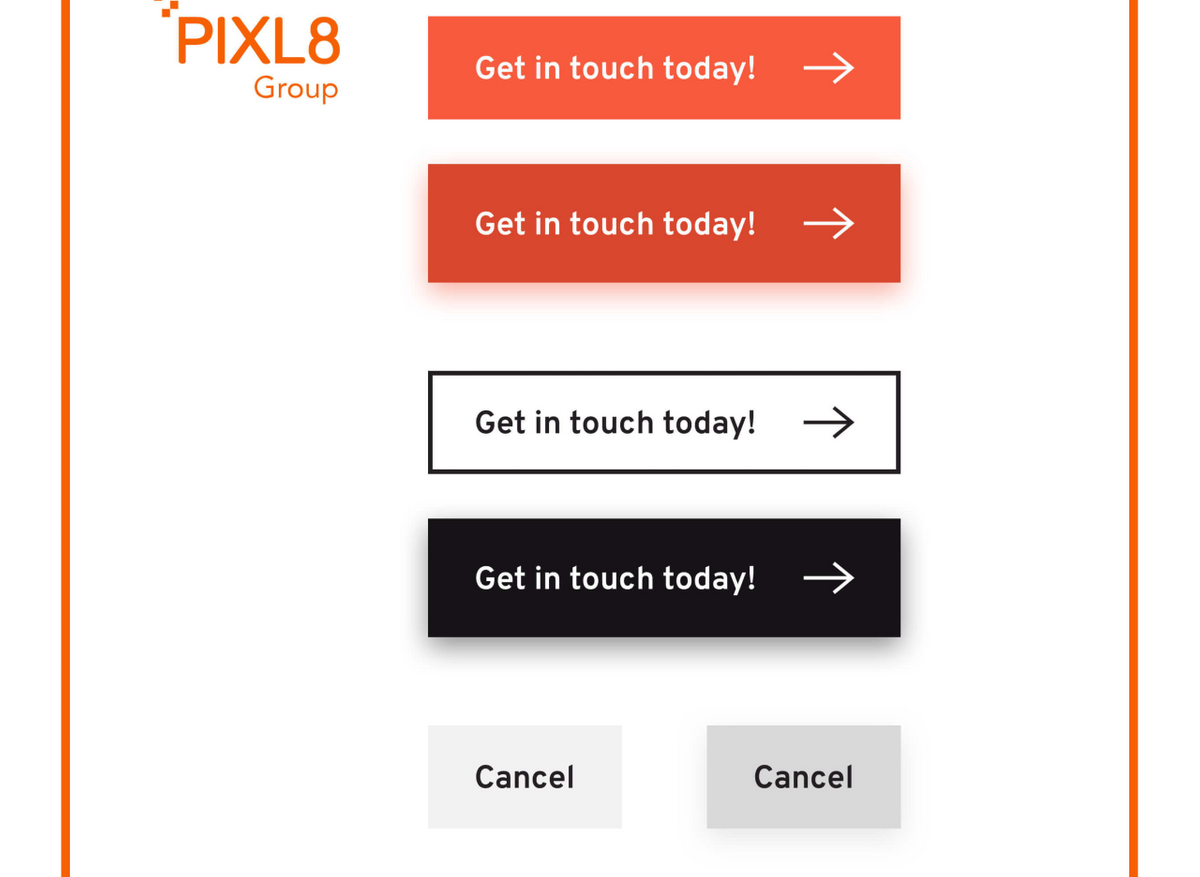
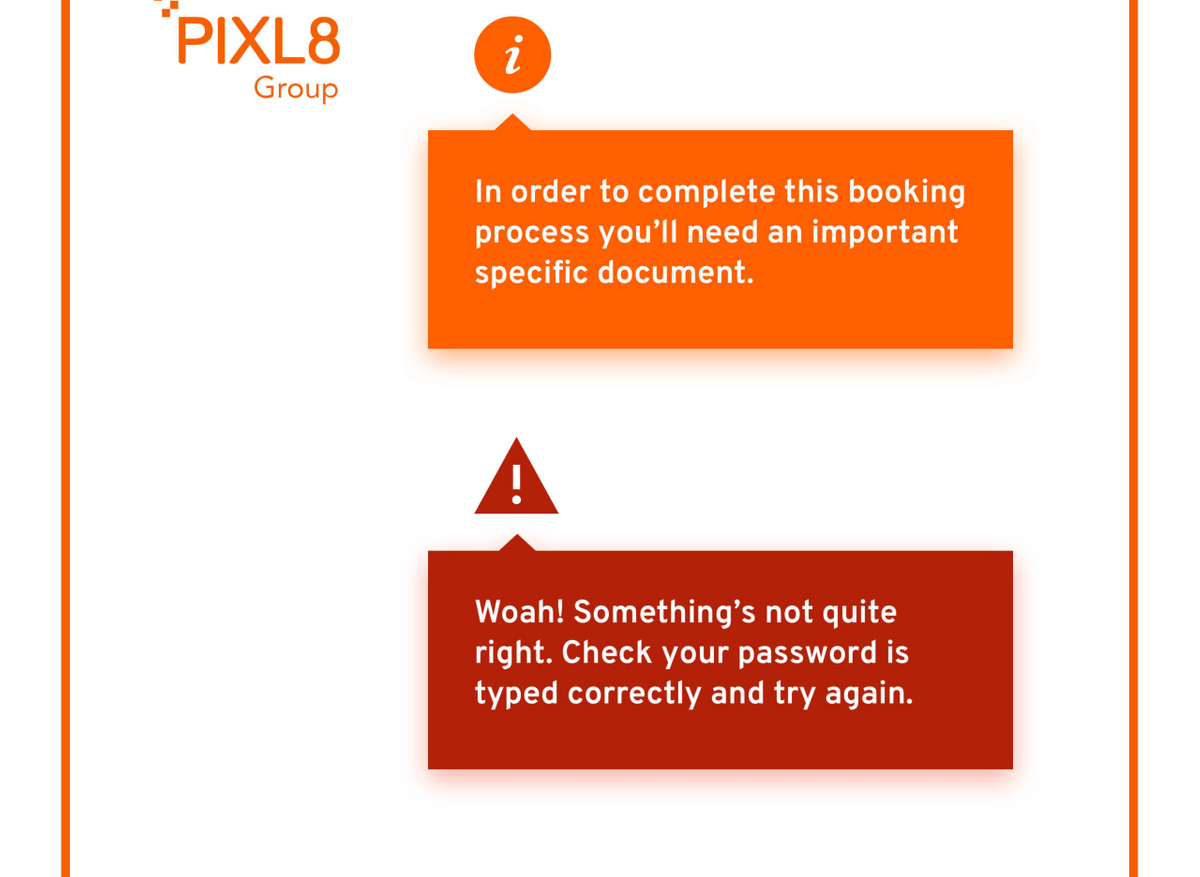
Basic UI Components
UX Considerations
Documentation is key
I once read an article where someone compared the need for a digital style guide to the Johnny Cash song One Piece at a Time, where a Cadillac worker stole parts from the assembly line with the intention of building his own car. When he finally had everything needed to build the car it didn’t come together as expected. It was something of a mish-mash with key parts having changed over the years.
I’m borrowing that analogy as I think it perfectly represents the need to have all your digital design elements documented in one place. Otherwise after a little while your Cadillac of a site may end up looking a bit funny, with important parts not quite fitting together.
Shared knowledge is power
Once a design system and digital style guide is in place, teams across organisations are empowered to optimise the website design in a consistent way. Pixl8 can help you do this for your existing website - do get in touch. Plus, keep an eye out for our free guide to doing a design audit - coming soon in this design takeover month.