Typography - what you need to know
Typography has come a long way from Arial, Helvetica and Times New Roman to extensive type foundries such as Typekit and Google Fonts. Now, designers, marketers and product teams are confronted with a daunting number of options when it comes to choosing a font.
In this blog, we will give you some pointers to be able to make good font decisions. We outline why it is an important part of the design process and provide a guide for making informed decisions that will help you choose the best font options for your website.
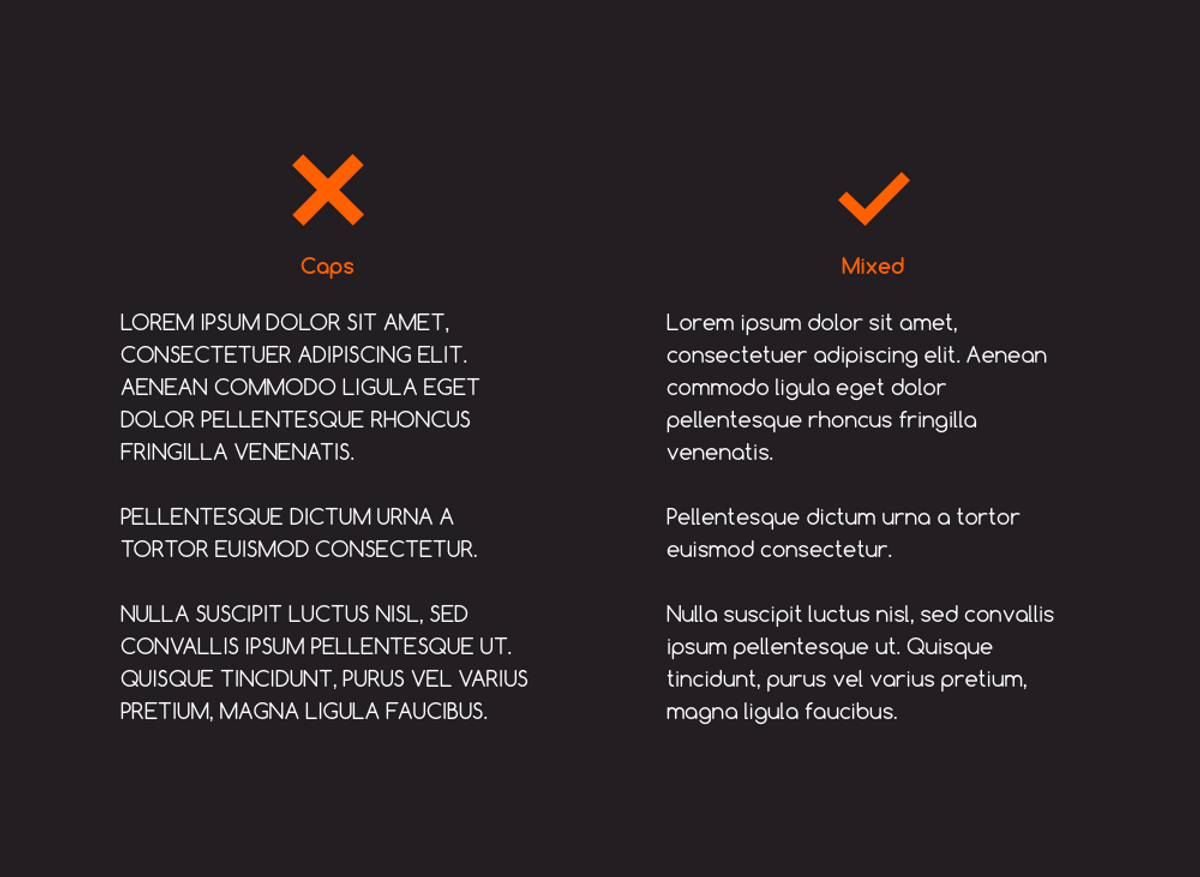
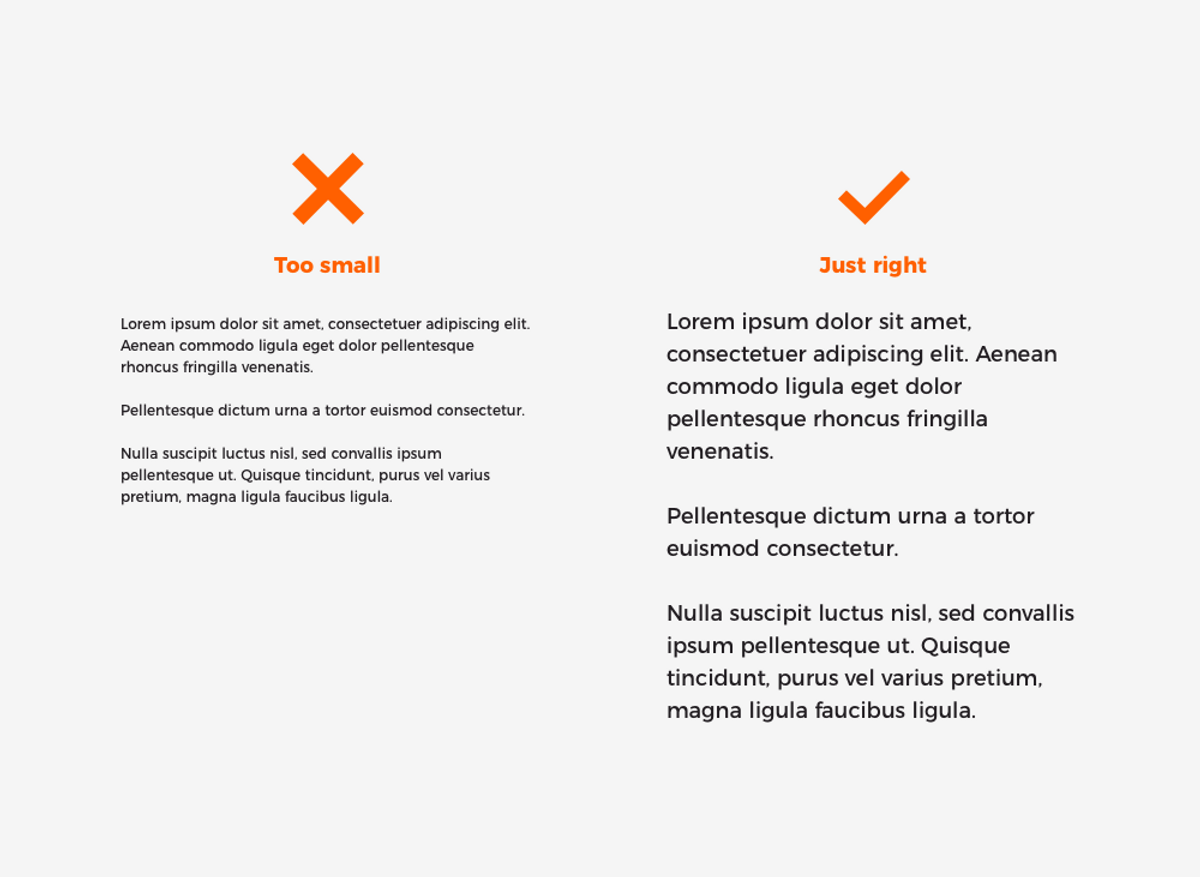
While most people don’t usually pick up on font choice unless there is an issue with legibility, it is an important part of the web design process that shouldn’t be glossed over. To deliver your message effectively, text and graphic elements need to go hand-in-hand to support your website’s objectives.
On average, 95% of information on the web is communicated via written, rather than visual language. This realisation led Oliver Reichenstein, founder of iA inc., to the conclusion that ‘Web Design is 95% Typography’.1
Why does it matter?
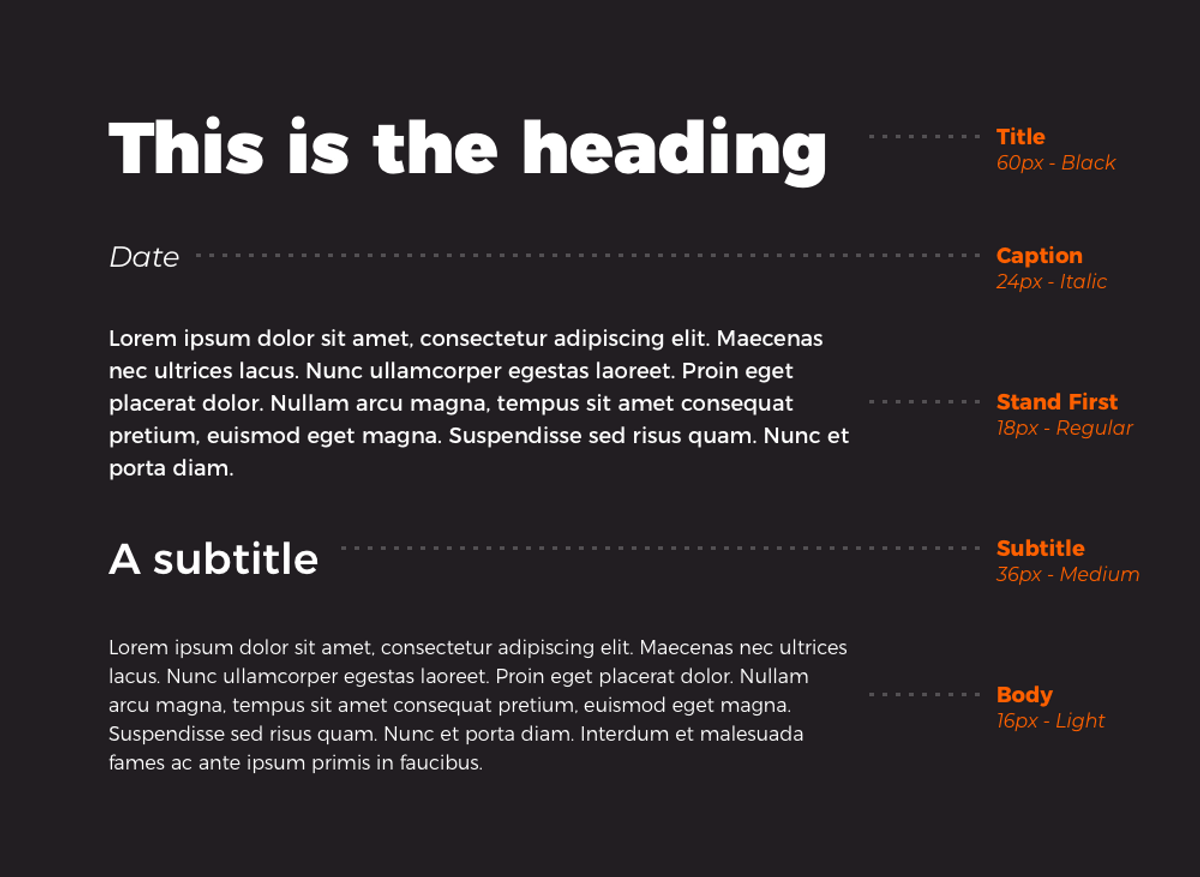
Typography is about so much more than a simple aesthetic choice. Choosing the right font style, typographic hierarchy and following guidance on content layout best-practice is an essential part of user-centred website design.
Getting it right will enable you to communicate your message effectively and support you to deliver on bigger picture website goals like increasing user engagement with content or even your conversion rate.